Langkah-langkah kunci dalam tutorial video ini
Panduan Pengguna Filmora Alat AI
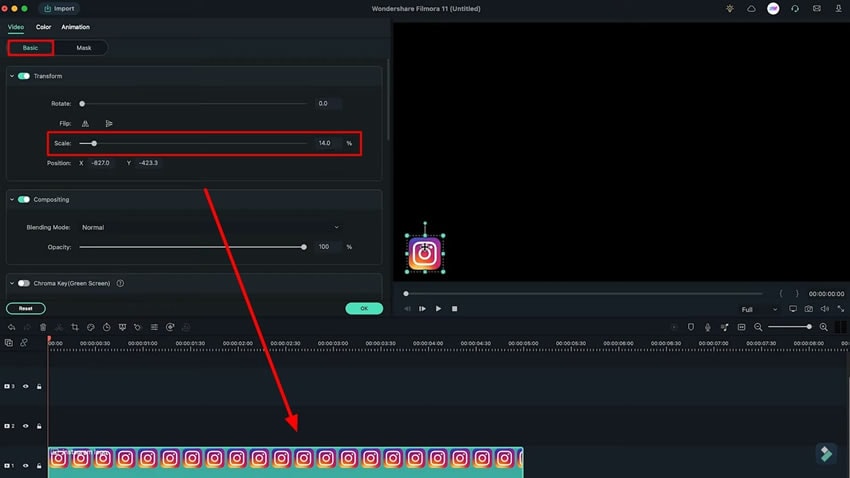
Mula-mula, impor logo platform media sosial Anda di format "PNG" di Filmora. Anda dapat mendownloadnya dari Google atau situs stock image gratis. Setelah diimpor, tarik ke timeline lalu klik dua kali di gambar itu untuk mengakses pengaturan penyesuaiannya.
Pada bagian bawah tab "Basic", Anda dapat melihat beberapa pengaturan lagi untuk menyesuaikan sendiri logo Anda, termasuk "Rotate," "Scale," dan masih banyak lagi. Anda harus klik opsi "Scale" kemudian sesuaikan ukuran logo berdasarkan kebutuhan. Setelah itu, silakan pindahkan ke pojok yang lebih rendah atau posisi apa pun sesuka Anda.

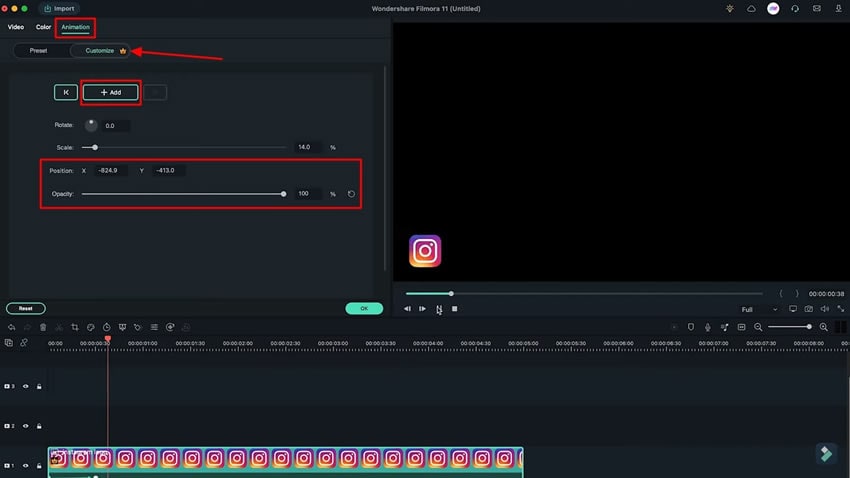
Arahkan kembali ke tab "Animation" dari paling atas dan pastikan Anda berada di frame pertama di video. Klik tombol "Add" di bawah bagian "Customize" untuk menambahkan keyframe.
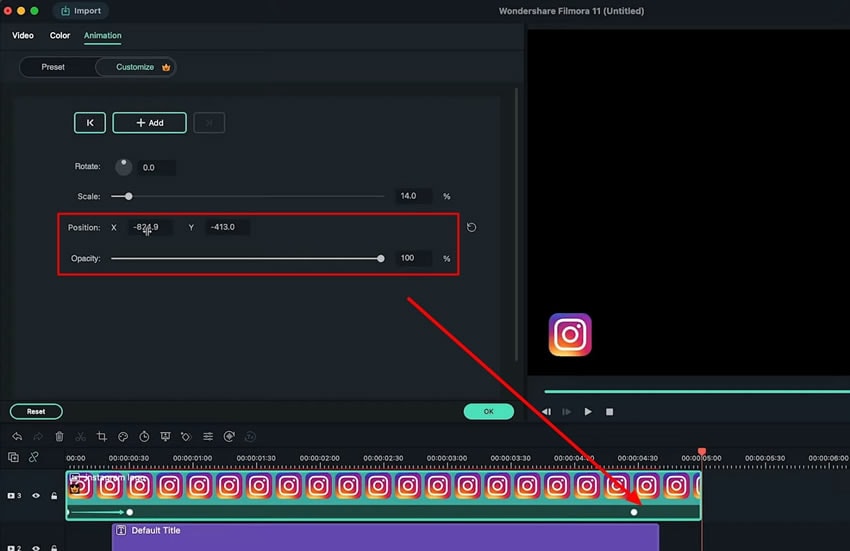
Setelah itu, pindahkan playhead ke frame yang diinginkan kemudian tambahkan keyframe lain di sana. Kembali ke keyframe sebelumnya lalu ubah "X-axis" sesuai kebutuhan Anda dan keluarkan dari layar. Anda juga bisa mengubah "Opacity" jika diperlukan. Efek animasi pun akan muncul di social media lower thirds template.

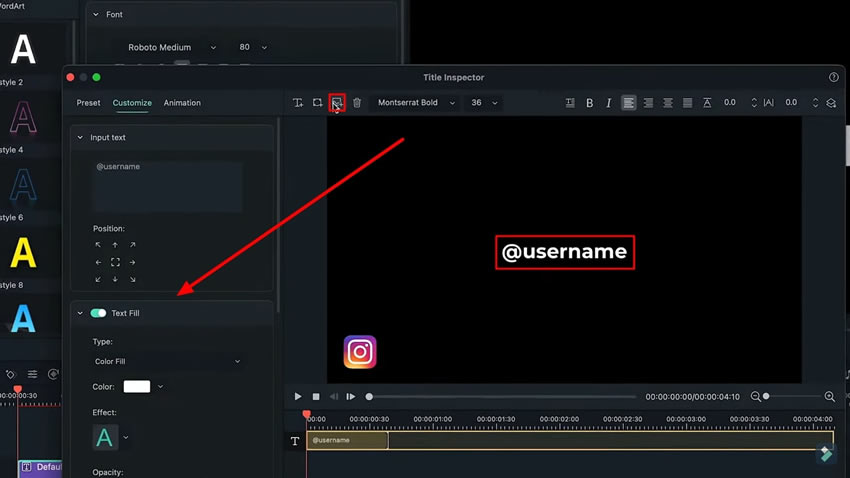
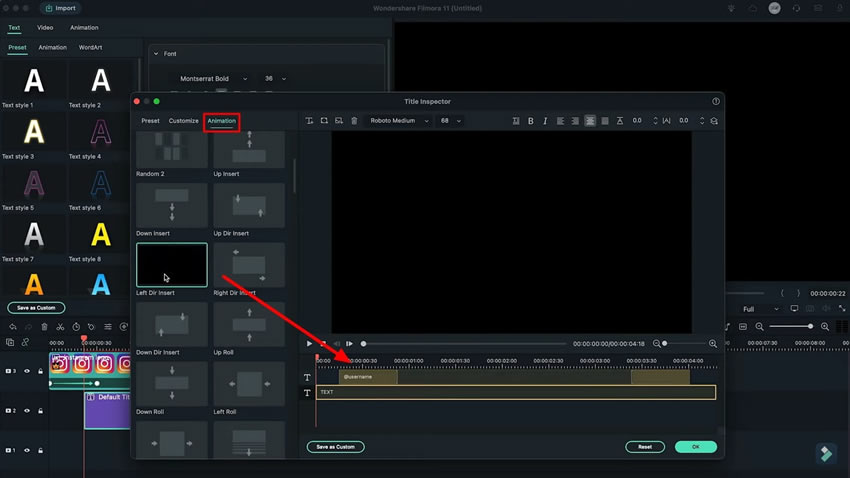
Pergilah ke tab "Titles" yang berada di bagian paling atas kemudian tarik judul yang ingin Anda tambahkan di timeline. Setelah menempatkannya di frame yang tersedia, sesuaikan durasinya dan beri jarak sekitar satu detik untuk ruang animasi informasi logo media sosial di bagian akhir. Klik dua kali lalu lanjutkan ke pengaturan "Advanced". Carilah opsi berbeda untuk menyesuaikan sendiri judulnya lalu tambahkan teks kemudian ubah warna dan ukurannya.
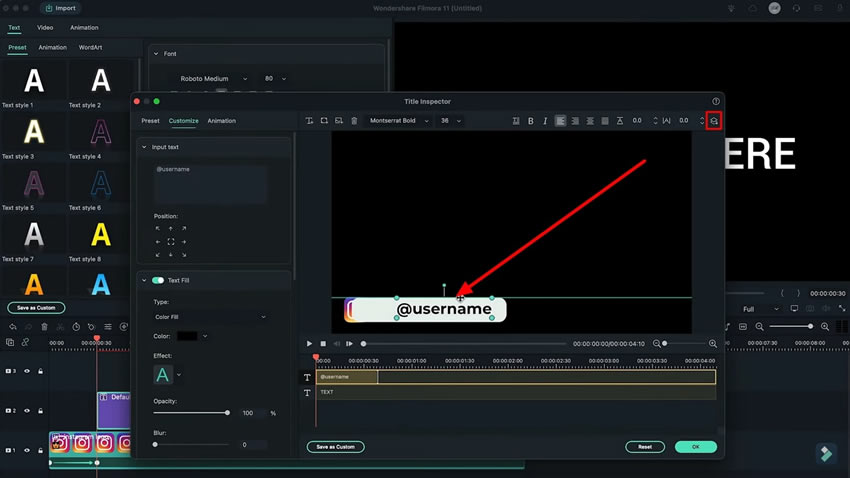
Karena ini adalah social media lower-thirds template, masukkan nama pengguna dari akun media sosial Anda. Anda dapat menggunakan tombol "Add Shape" untuk menambahkan bentuk yang diinginkan sebagai background teks. Nonaktifkan opsi "Text Fill" dan "Shape Color" selagi mengubah warna bentuknya sesuai kebutuhan.

Anda dapat menyesuaikan sisi-sisi dari bentuk itu menggunakan titik kuning yang tampak di bagian batas. Saat menyesuaikan ukuran dari bentuk dan logo yang ditambahkan, ubah warna teksnya. Lanjutkan ke opsi "Arrange Object" yang berada di ujung kanan atas lalu pilih "Move Forward One" untuk menyesuaikan layer-nya.

Pindahkan layer logo di atas judul di timeline kemudian klik dua kali untuk menyesuaikan posisi dan ukuran logo. Lanjutkan ke bagian "Advanced" dan kurangi durasi layer judul sesuai ukuran di timeline. Setelah itu ke tab "Animation" untuk memilih animasi yang ingin Anda tambahkan agar dapat membuat efek yang bagus.

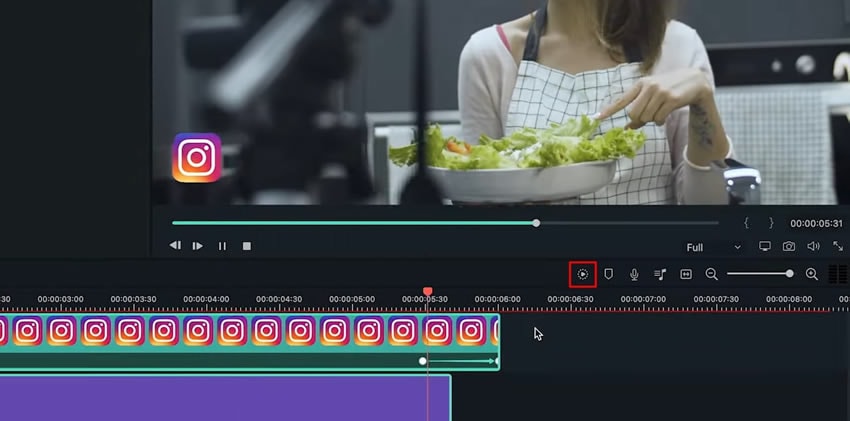
Setelah selesai, Anda harus membuat animasi akhir dari logo. Agar dapat melakukannya, carilah di mana akhir animasi teks tadi, kemudian tempatkan playhead di frame tertentu. Setelah klik dua kali pada logonya, akan langsung mengarah ke tab "Animation" dan tambahkan keyframe. Pindah ke frame akhir dan ubah posisi serta opacity-nya sesuai kebutuhan.

Begitu Anda membuat social media lower third, tambahkan footage Anda lalu sesuaikan. Gunakan tutorial yang sama untuk membuat lower thirds untuk Facebook dan Twitter. Tuntaskan proses pengeditan dengan menekan tombol "Render Preview" untuk mengakhiri dan kemudian mengekspor.

Dengan bantuan tutorial ini, menggunakan Wondershare Filmora, Anda kini dapat membuat media sosial thirds di video Anda dengan berbagai tampilan. Anda pun dapat mengarahkan alur penonton dari satu platform media sosial ke lainnya dan hemat biaya. Anda juga dapat membangun keaslian Anda dengan senantiasa muncul di berbagai platform dengan membuat Filmora lower thirds.


