Cari

Hot Tutorials
Panduan Detail untuk Membuat Motion Graphic di After Effects
Aug 04, 2025• Proven solutions
Motion Graphic menggunakan video atau animasi untuk menciptakan ilusi gerakan dan telah berkembang pesat seiring dengan pengembangan program seperti After Effects yang membuat pembuatan gaya animasi ini cukup mudah. Karena popularitas motion graphic, banyak orang ingin melihat apa saja yang terlibat di dalamnya, jadi mari kita lihat konsep dasarnya.
Cara Membuat Motion Graphic di After Effects
1. Setup
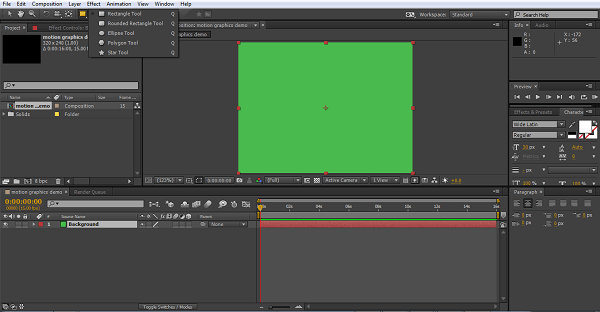
Buka komposisi baru, gunakan pengaturan resolusi apa saja yang ingin Anda kerjakan, lalu buat layer background untuk proyek tersebut menggunakan Layer>New>Solid, Anda harus memilih warna cerah yang bagus untuk ini sehingga semua animasinya terlihat menonjol.
Anda akan menjadikan ini sebagai titik awal untuk proyek Anda.

2. Menciptakan bentuk Anda
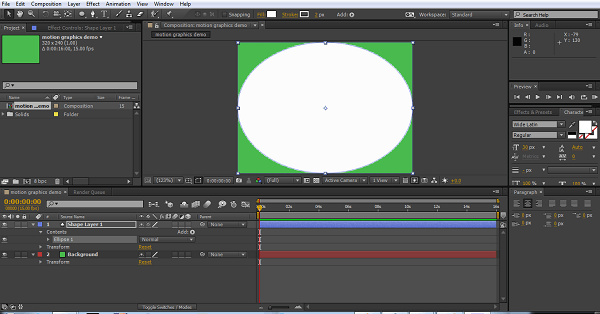
Untuk Motion Graphic ini, kami akan membuat sebuah bola dan kemudian menganimasikannya. Alat bentuk terdapat ada di menu atas, defaultnya biasanya persegi, tetapi klik dan tahan alat, maka Anda dapat memilih dari bentuk lain yang tersedia. Anda juga dapat menggunakan shortcut Q untuk melakukan ini.

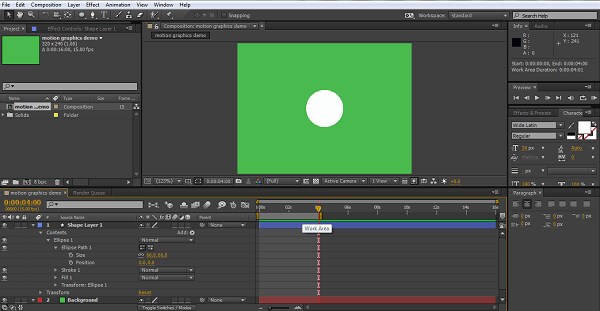
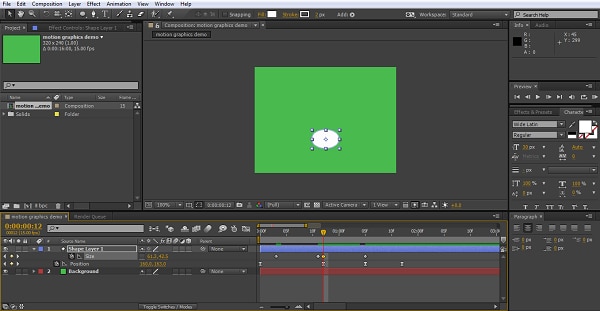
Kami memilih elips di sini, Anda dapat memilih alat dan kemudian klik pada komposisi dan menyeret keluar bentuk jika Anda mau, namun shortcut cepatnya adalah dengan mengklik ganda ikon alat ketika sudah diatur ke bentuk yang Anda inginkan, dan itu akan secara otomatis membuat bentuk ukuran dan terletak di tengah. Hal ini juga memiliki manfaat menjadikan titik jangkar objek sebagai pusat frame yang bergantung pada ide animasi Anda dapat berguna.

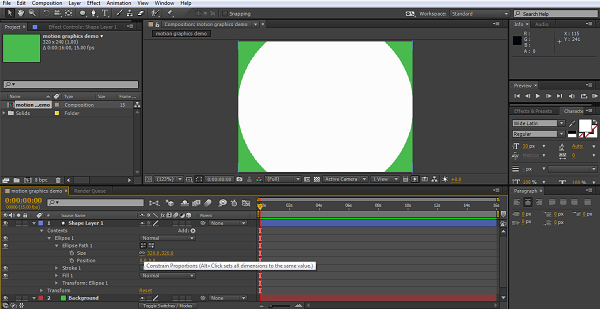
Trik lain ketika bekerja dengan bentuk adalah jika Anda menginginkan lingkaran sempurna, maka Anda bisa memulai dengan elips dan pergi ke properti ukuran objek, lalu tekan alt dan klik ikon rantai untuk membatasi proporsi, dan ini akan secara otomatis membuat tinggi dan lebar lingkaran menjadi sama. Untuk elips, artinya langsung menjadi lingkaran.

Selanjutnya tinggal menyesuaikan ukurannya, kita akan membuat animasi bola memantul jadi ukurannya harus sedikit lebih kecil.
Mengulangi hal-hal yang sama pada layer teks ke-2 akan memberi kita kedalaman ekstrusi 20.

Nah, kini bola sudah siap untuk dianimasikan.
3. Menganimasikan bola
Dengan motion graphic, sering kali terdapat banyak elemen gerakan kecil dan agar lebih mudah diikuti, kita dapat memperkecil area kerja untuk setiap elemen. Bola yang memantul sebenarnya hanya berupa rangkaian kecil sekitar 4 detik, yang kemudian dapat kita ulangi (loop) jika diperlukan. Jadi, kita dapat mengatur waktu kursor menjadi 4 detik dan menekan N pada keyboard dan kita akan membuat area kerja kita dari awal hingga titik empat detik tersebut. Anda tentu saja dapat menganimasikan proyek Anda tanpa langkah ini, tetapi hal ini dapat membuat pengorganisasian menjadi sedikit lebih mudah.

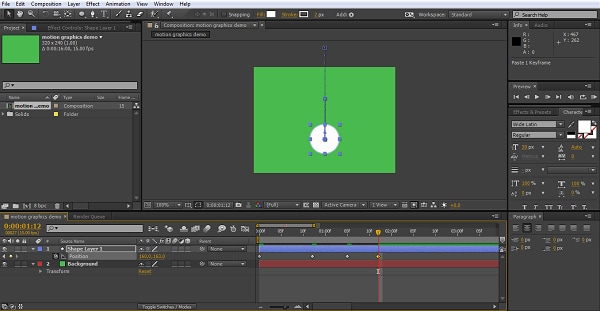
Sekarang, ketika membuat animasi, Anda benar-benar perlu merencanakan apa yang ingin Anda lakukan sebelum memulai, setidaknya ide dasarnya. Di sini, kami ingin bola datang dari atas layar dan memantul. Hal pertama yang kita perlu lakukan adalah memindahkan timeline ke sekitar tiga perempat detik, memindahkan bola ke titik terendah yang ingin kami tuju, dan membuat keyframe dengan mengklik stopwatch di sebelah posisi.

Selanjutnya, kita perlu kembali ke awal dan menetapkan titik awal untuk bola di luar layar. Untuk memastikan bola turun secara vertikal, tahan shift saat Anda menyeret objek dengan mouse (ini akan mengunci sumbu x sehingga bergerak dalam satu bidang), atau gunakan nilai posisi untuk menyesuaikan nilai untuk satu sumbu saja.

Anda sudah memiliki bola yang jatuh ke layar dan mencapai level yang telah kita tentukan di lantai. Sekarang, kita perlu menyetel pantulan. Jadi, kita harus memajukan timeline lagi melampaui keyframe pertama kita, sekitar tiga perempat detik lagi, ini bukan ilmu pasti, lihat mana yang paling berhasil di sini. Sekarang, kita buat posisi ketiga kita. Sebagai aturan praktisnya, (untuk efek terbaik) sebuah objek harus memantul antara sepertiga hingga setengah dari tinggi aslinya, jadi kita posisikan bola kita dengan tepat pada keyframe ini.

Yang jelas, bola yang naik pasti akan turun, jadi langkah selanjutnya adalah turun lagi ke lantai. Untuk memastikan Anda memiliki tempat yang sama persis seperti sebelumnya, Anda cukup menyalin keyframe pertama yang kami atur dan menempelkannya ke timeline di mana pun kursor berada.

Sekarang kita telah memiliki animasi dasar, bola kita telah jatuh ke layar, memantul sekali dan mendarat.
4. Menyesuaikan animasi
Meskipun kita mempunyai pergerakan, namun tidak terlalu memberikan efek bola memantul, karena itu bergerak sangat seragam dari satu titik ke titik lainnya. Untuk iyu, kita dapat memilih keempat keyframe, klik kanan dan pilih Easy Ease dari asisten keyframe, ini akan menyesuaikan kecepatan pergerakan antar pint untuk gerakan yang lebih menyenangkan.

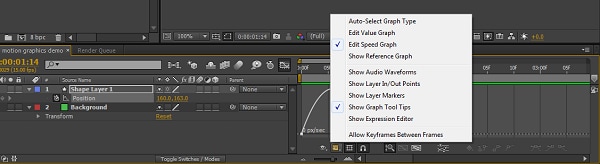
Namun, kita dapat menyempurnakannya lebih jauh lagi dengan menggunakan alat grafik.

Sekarang, grafik dapat menunjukkan banyak properti yang berbeda-beda, karena di sini kita fokus pada kecepatan gerakan, kita akan memilih pilihan Edit Speed Graph

Meskipun di sini kami berfokus pada kecepatan, teknik ini dapat diterapkan pada atribut apa pun dan Anda dapat melakukan penyesuaian pada animasi Anda di sini untuk hampir semua hal.
Kami menyesuaikan kurva kecepatan di sini untuk mencoba dan menciptakan efek tipe mengambang dengan memperlambat gerakan pada setiap titik tinggi dan gerakan lebih cepat pada 'pantulan' itu sendiri. Anda dapat menyesuaikan grafik hanya dengan mengklik dan menyeretnya.
Sekarang, kami telah memiliki bola yang semakin cepat saat memantul dan semacam melayang sedikit pada titik tertinggi sebelum jatuh lagi. Tidak realistis memang, tetapi bagi kami itu terlihat menyenangkan.

5. Menambahkan gerakan pada bentuk
Salah satu hal penting tentang motion graphic adalah Anda perlu melebih-lebihkan efeknya, kami telah melakukan ini dengan kecepatan gerakan, tetapi bola tetap berada dalam lingkaran sempurna yang sama sepanjang perjalanannya. Langkah kita selanjutnya adalah meregangkannya sedikit saat kecepatannya turun, dan menekannya sedikit saat menyentuh lantai, menambahkan ini hanya akan membuat prosesnya lebih enak dipandang, dan stretch dan squash memang merupakan bahan pokok media animasi.
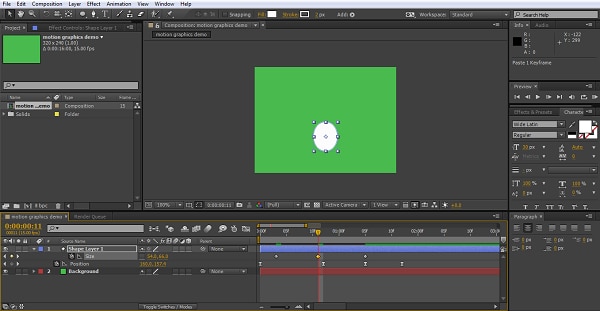
Pertama-tama, kita putuskan di mana bola akan berbentuk bulat sempurna dalam perjalanannya, dan buat keyframe di sana untuk properti ukuran. Kami memutuskan untuk melakukan pantulan teratas, tetapi itu bisa terjadi di mana saja yang Anda inginkan.

Karena di sini kita ingin mencocokkan perubahan bentuk dengan keyframe pantulan, tip yang bagus di sini adalah menciutkan semua properti layer dan tekan U pada keyboard. Ini akan menampilkan properti dengan keyframe aktif (jadi pastikan Anda mengatur ukuran keyframe terlebih dahulu). Ini akan mengacaukan timeline dan membuat proses kerja sedikit lebih mudah.

Berikutnya adalah membuat keyframe di mana Anda ingin bola diregangkan, dan di mana Anda ingin bola ditekan, gunakan salin dan tempel untuk meletakkannya di tempat yang tepat, dan bereksperimenlah sedikit hingga Anda mendapatkan transformasi yang Anda suka. Anda dapat membuat deformasi sebenarnya dengan menghapus centang ikon batasan proporsi pada properti ukuran dan kemudian hanya mengubah nilai x atau y untuk mendapatkan efek yang Anda inginkan.


Hal ini akan menambahkan kesan gerak yang sangat penting untuk motion graphic, namun jika gerakan terlihat sedikit linier, jadi sekali lagi kita dapat memilih semuanya, dan pergi ke asisten keyframe dan kemudian pilih Easy Ease untuk memuluskan transformasi.
Sekarang, ini adalah animasi yang sangat mendasar, namun prinsipnya tetap sama untuk semua motion graphic, Anda dapat menambahkan warna dan transformasi warna, menggunakan berbagai macam efek dalam After Effects, pemilihan simulasi efek partikel yang sangat populer di Motion Graphics, dan lainnya.
Kesimpulan
Kami harap siapa saja yang mengira konsep ini berada di luar kemampuan mereka dapat melihat bahwa yang terpenting adalah mengerjakan setiap gerakan dengan cermat dan membiarkan After Effects yang mengerjakannya untuk Anda, motion graphic itu menyenangkan, begitu juga dengan pembuatannya. Jika Anda ingin membuat motion graphic dengan mudah, cobalah Filmora. Download sekarang untuk mencobanya (gratis)!
