- Artikel Rekomendasi
Bagaimana Cara Membuat Peta Animasi di After Effects?
Sep 03, 2024• Proven solutions
Peta Animasi telah berkembang pesat dan peluang yang ditawarkannya sangat luas. Saat ini, kita melihat penggunaan peta animasi yang luas di berbagai sektor seperti pariwisata, pendidikan, jurnalisme, dan kesehatan. Peta animasi digunakan dalam video untuk mengilustrasikan perubahan data selama periode waktu tertentu.
Peta-peta ini biasanya digunakan sebagai alat 'canggih' untuk visualisasi geografis. Penonton dan pembaca saat ini mengharapkan cerita-cerita yang dilengkapi dengan peta animasi yang dinamis.
Membuat peta animasi yang spektakuler menjadi lebih mudah dengan adanya teknologi terbaru. Artikel ini akan menjelaskan langkah-langkah dasar pembuatan peta perjalanan animasi 3D di Adobe After Effects dan membahas beberapa template populer bersama.
Bagian 1: Bagaimana Cara Membuat Peta Perjalanan Animasi 3D di After Effects?
Membuat adegan perjalanan yang menakjubkan menggunakan animasi peta After Effects akan menjadi mudah jika Anda mengikuti langkah-langkah yang disebutkan di bawah ini.
Untuk menghasilkan efek ini, Anda tidak perlu membeli plugin, file proyek, atau preset apa pun. Anda dapat melakukannya dari awal. Buka Adobe After Effects untuk memulai.
Catatan: Anda dapat menonton video tutorial dari YouTuber untuk melihat bagaimana caranya menganimasikan peta menggunakan AE.
Langkah 1: Animasikan Baris Anda
- Pertama, buat komposisi baru dalam Pengaturan Komposisi. Di sini Anda dapat mengatur preset Anda. Ubah kualitasnya menjadi full HD (1080p) dan pastikan Anda mencentang rasio aspek yang terkunci. Anda dapat mengubah lebarnya jika diperlukan dan jangan lupa untuk mengganti nama komposisinya.
- Selanjutnya, impor peta jalan Anda. Anda dapat membuat komposisinya terlebih dahulu dan mengubahnya di After Effects nanti sesuai kebutuhan.
- Klik kanan untuk membuat layer solid baru; itu akan menjadi layer Stroke Anda. Pilih warna apa saja dan klik 'Ok.'
- Selanjutnya, Anda harus menentukan lokasi perjalanan Anda. Sebelum itu, hapus centang pada layer baru.
- Centang kotak layer baru yang tidak dicentang, temukan alat pena (di bawah toolbar) dan klik serta seret pada lokasi Anda saat ini (misalnya, Belgia). Dengan cara yang sama, buat garis lain di area yang Anda inginkan (misalnya, Moskow).
- Tambahkan Animasi ke kurva garis Anda - buka efek dan preset, cari "stroke", dan terapkan. Opsi ini akan secara otomatis memilih Mask 1 dari layer ini.
- Aktifkan layer Stroke & ubah ukuran kuas, ubah gaya cat, warna, dan tambahkan jarak antar garis di seluruh peta.
- Untuk menganimasikan garisnya, klik stopwatch akhir di preset. Anda dapat memilih antara animasi linier atau animasi easy ease.
Untuk yang pertama, klik stopwatch dan majukan waktu,sekitar 3 detik, lalu atur stopwatch ke 100%. Tekan "E" pada keyboard untuk membuat keyframe lain dan kembali ke keyframe sebelumnya dan atur stopwatch ke nol.
Easy-ease sedikit lebih rumit. Klik kanan, buka bantuan keyframe & pilih opsi easy ease. Buka pengedit grafik untuk menyesuaikan kecepatan animasi.

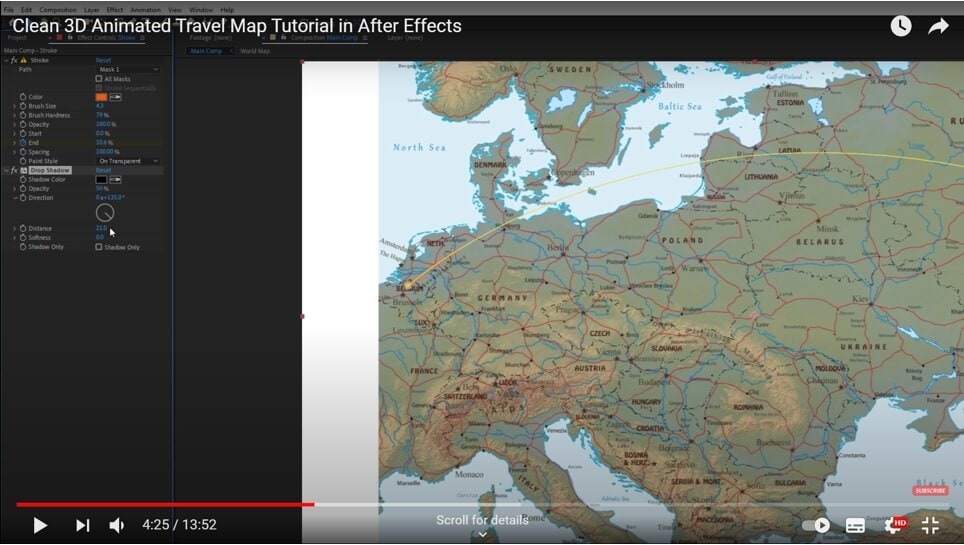
Langkah 2: Menambahkan Drop Shadow di Peta Animasi After Effects
Untuk membuatnya lebih 3D, Anda menambahkan "drop shadow" ke layer Anda. Anda juga dapat menambahkan sedikit jarak pada menu sebelah kiri.

Langkah 3: Animasi 3D
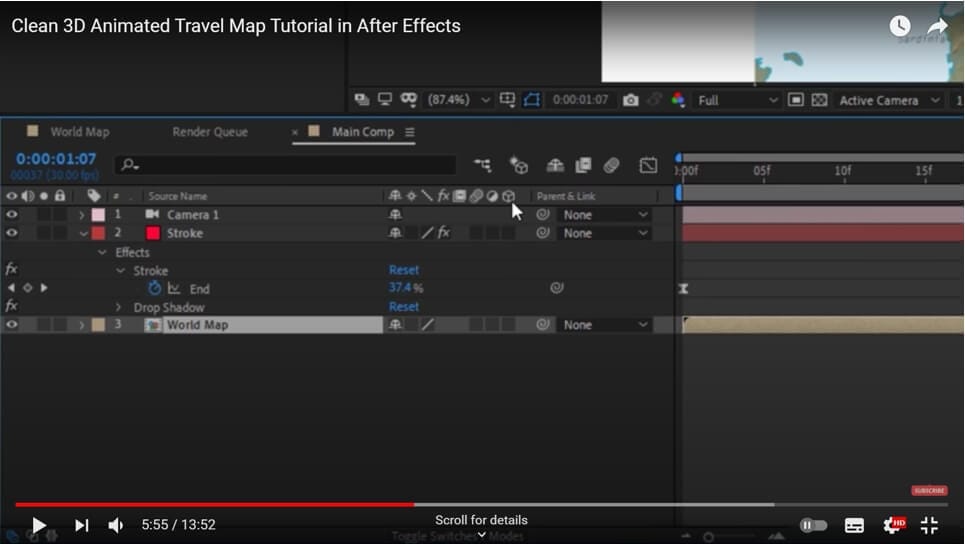
- Klik kanan untuk membuat Kamera Baru dan klik pada layer Peta Dunia.
- Aktifkan 3D untuk efek stroke dan layer saat ini. Jika Anda tidak dapat melihat ikon 3D, pastikan untuk mengaktifkan tombolnya.

- Selanjutnya, buatlah "Objek null baru" dengan cara yang sama seperti sebelumnya, yaitu dengan mengklik kanan. Aktifkan 3D untuk ini juga.
- Anda dapat membuat Animasi menjadi lebih luar biasa jika Anda mengklik kamera dan menghubungkannya ke Null Anda. Ini berarti Null akan menjadi kendali Anda, artinya kamera akan mengikuti rotasi Null untuk menciptakan Animasi yang lebih baik daripada pan dan tilt sederhana.
- Untuk melihat rotasi, klik Null & tekan "R" dan untuk tag posisi, tahan Shift dan tekan "P".
- Perbesar dengan "rotasi Z" & kembali ke lokasi awal Anda. Anda juga dapat memasang stopwatch pada setiap tag rotasi. Setelah 3 detik, putar ke arah sebaliknya.
- Agar efek easy ease merata, Anda juga perlu menambahkannya pada Animasi ini di semua keyframe.
- Mainkan kembali untuk melihat Animasi 3D yang baru saja Anda buat.
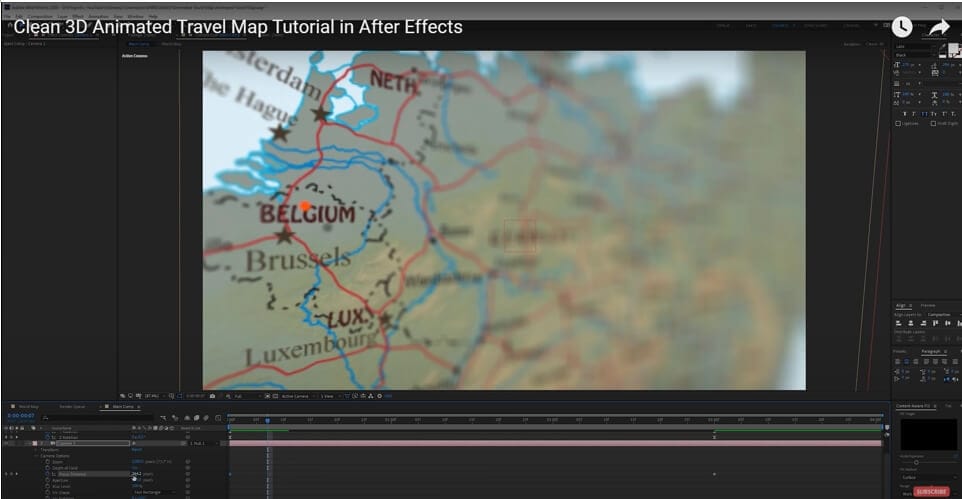
Langkah 4: Kedalaman Bidang
Jika Anda membuka pengaturan Kamera dengan mengklik "kamera", Anda akan menemukan opsi kamera tempat Anda dapat mengaktifkan kedalaman bidang. Anda selanjutnya harus mengubah bukaan diafragma ke 130, dilanjutkan dengan memainkan jarak fokus untuk mempertajam titik akhir perjalanan Anda. Di sana, Anda telah membuat tampilan kedalaman bidang. Anda dapat mengulangi hal yang sama untuk titik awal Anda juga.
Kekaburan gambar yang tersisa akan berkurang saat Anda menurunkan nilai bukaan diafragma.

Langkah 5: Menambahkan Lokasi Pin
Dalam animasi peta after effects Anda, Anda dapat mengimpor lokasi pin dalam adegan perjalanan Anda. Buat layer 3D lain jika diperlukan dan posisikan ulang ke tujuan awal dan akhir.
- Titik jangkar dapat dipindahkan ke awal menggunakan alat pan behind.
- Putar pin ke arah atas dengan menekan "R."
- Untuk membuat fitur ini muncul di Animasi, tekan "S." Untuk skala, klik stopwatch, atur frame ke nol, lalu klik keyframe sebelumnya. Klik kanan dan aktifkan Easy Ease.

Bagian 2: Template Animasi Peta Perjalanan Terbaik di Adobe After Effects
Catatan, template animasi peta perjalanan berikut berasal dari Envato, Anda juga dapat menemukan template animasi peta serupa di beberapa situs download template After Effects.
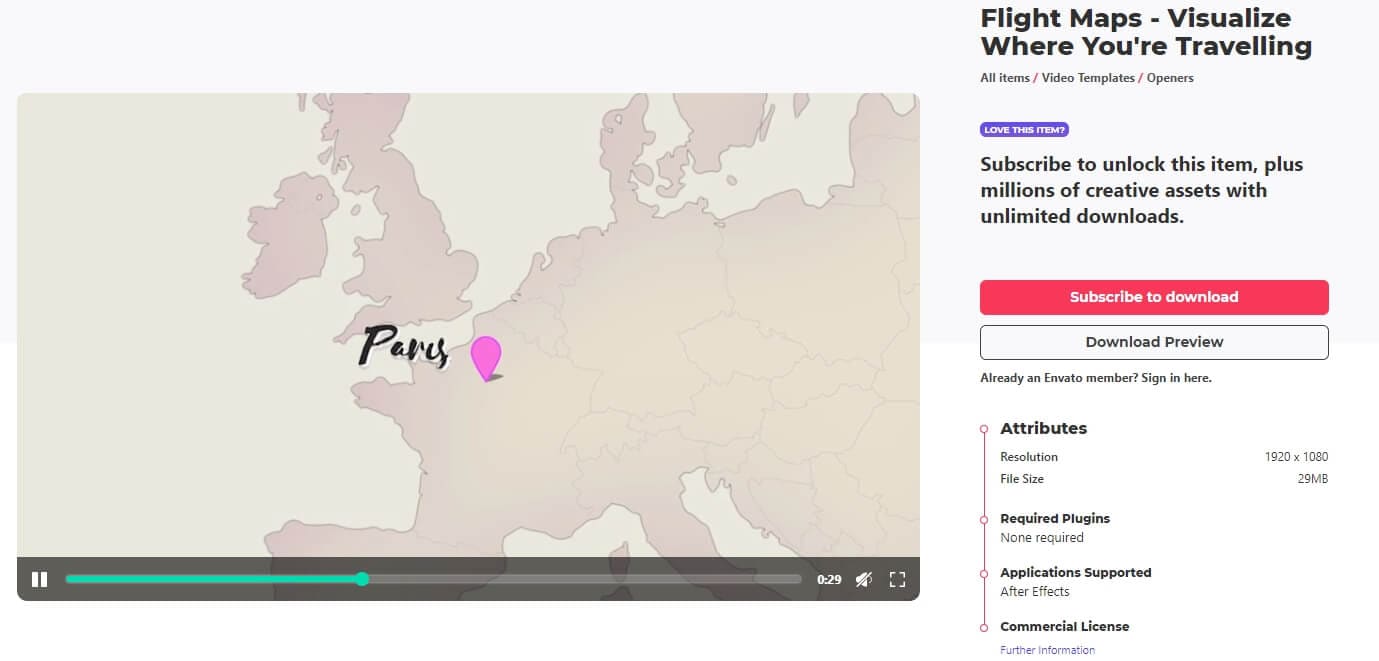
1. Flight Maps:
Flight Maps adalah opsi template sederhana yang membantu Anda membuat animasi 2D yang cepat antara dua kota. Template ini memberikan pengguna dengan pilihan peta regional yang telah diatur animasinya sebelumnya. Template ini juga memungkinkan Anda membalikkan arah perjalanan antar kota.

Template ini memberi Anda 6 tema warna peta di dasbor. Masing-masing temanya dapat diaktifkan dan disesuaikan dari panel kontrol efek. Fitur tambahan seperti menyalakan awan dapat memberikan kedalaman tambahan pada komposisi Anda. Efek memukau seperti tekstur tanah dapat membawa desain Anda ke tingkat yang lebih tinggi, memungkinkan Anda menambahkan lebih banyak dinamisme pada peta animasi.
Misalkan Anda ingin menambahkan grafis seperti mobil atau perahu layar. Untuk melakukan itu, klik layer ikon dari komposisi template dasbor. Aspek seperti gaya garis rute dan pin juga dapat disesuaikan. Menggunakan Flight Maps memungkinkan Anda menambahkan animasi di pembukaan dengan memilih layer gaya transisi.
Secara keseluruhan, beberapa hal dari template ini perlu dilakukan secara manual. Ini bukanlah sebuah panel di mana Anda dapat dengan mudah menambahkan kota-kota dan melakukan pergerakan secara otomatis. Ini merupakan bagian dari template perjalanan after effects Envato Elements yang bisa di-download secara gratis sehingga sangat mudah diakses.
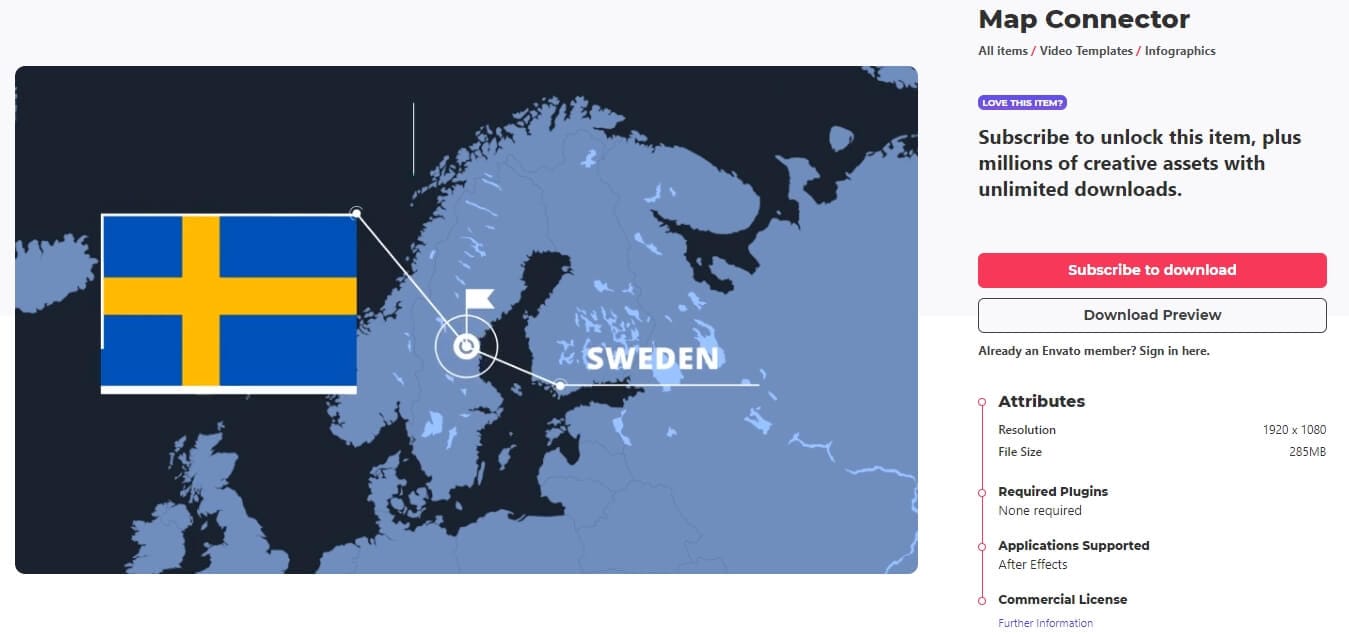
2. Map Connector:

Jika Anda ingin menghubungkan 2 kota berbeda, ini mungkin bukan template yang cocok untuk digunakan. Namun, Map Connector adalah template 2D yang sangat baik untuk mengilustrasikan metadata atau informasi terkait lainnya tentang berbagai lokasi.
Tidak seperti Flight Maps, template ini tidak memiliki template bawaan untuk Anda pilih, tetapi Anda tetap dapat menyesuaikan warna, waktu, dan posisi. Pengguna dapat mengubah lokasi kota dengan terlebih dahulu membuka komposisi tujuan dan menekan "p" untuk meninjau posisi kamera, yang dapat mereka ubah untuk melihat lokasi yang ingin ditampilkan. Ketika kembali ke komposisi utama, akan terlihat bahwa tujuannya telah dipindahkan ke kota-kota baru.
Map Connector meminta Anda untuk kembali ke panel proyek dan membuka posisi yang berbeda untuk memperbarui kotak informasi dan teks untuk lokasi baru ini.
Keyframe pada template ini sedikit lebih menantang untuk digunakan bagi pemula. Meskipun ada beberapa efek penting yang kurang, tetapi penggunaannya cukup mudah.
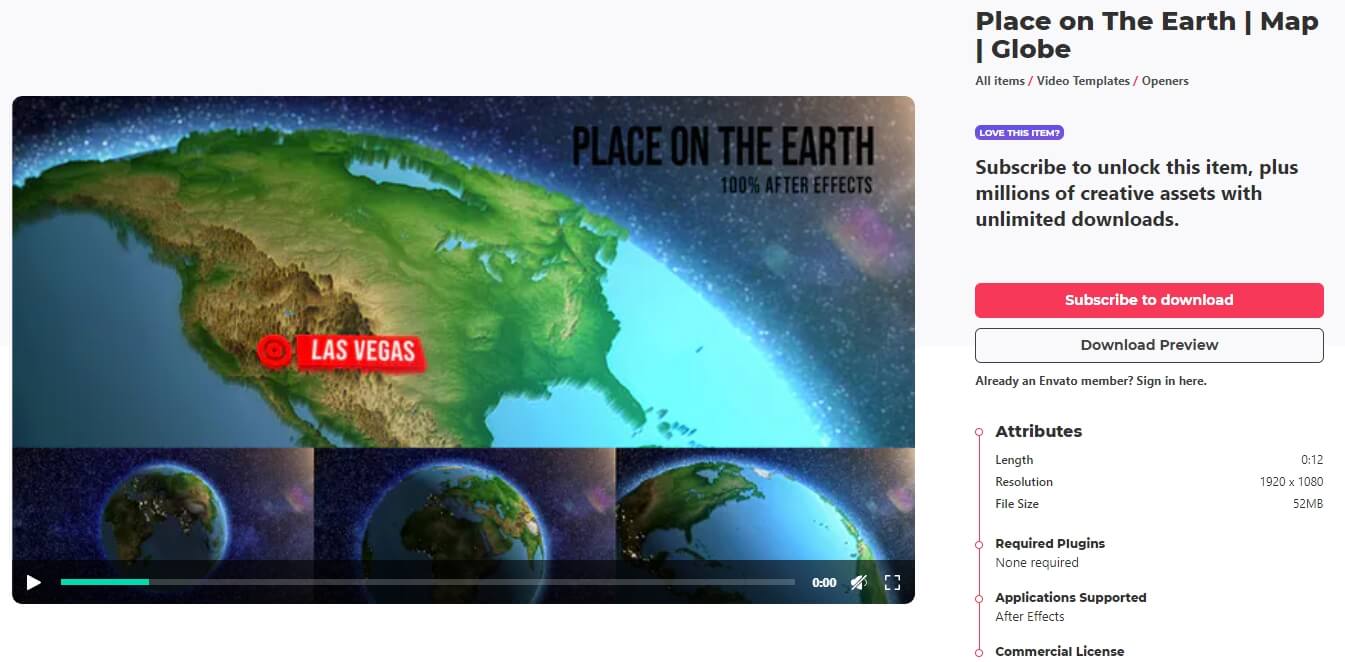
3. Place on Earth:
Apakah Anda ingin menampilkan satu lokasi menggunakan bola dunia 3D? Dalam hal ini, template peta khusus ini sangat cocok. Anda dapat mengedit lokasinya dengan mengedit komposisi. Anda perlu menggeser slider komposisi hingga tag kota default muncul dan Anda dapat mengklik ganda untuk mengubah nama kota (dengan font yang diperbarui jika diperlukan).

Selanjutnya, klik layer posisi dan pindahkan tag ke lokasi yang benar. Saat Anda membuka tab render, geser slider untuk melihat pratinjau pergerakan dari titik a ke titik b. Sekarang, di template ini Anda juga bisa menambahkan efek visual pada tempat yang ingin Anda tunjukkan.
Untuk memperbaiki penempatan lokasi dengan lebih baik dalam bingkai, Anda harus memperbarui parameter titik 2 dari Kontrol Efek. Anda dapat bermain-main dengan semua parameter di sini hingga hasilnya terlihat pas.
Anda mungkin ingin membuat perubahan dengan resolusi seperempat agar dapat melakukan pengeditan dengan lebih cepat sebelum memutuskan untuk me-render. Waktu render bisa lebih lama karena Animasi 3D. Selain itu, akan lebih baik untuk mengetikkan nilai daripada menggeser slidernya karena parameter ini sangat sensitif.
4. World Map Toolkit (Premiere Pro):

Template ini pertama kali dibuat menggunakan Adobe After Effects. Namun, template tersebut diekspor sebagai template grafis gerak untuk digunakan di Premiere Pro sebagai. File MOGRT. Ini berarti Anda melakukan semua pengeditan dalam Premiere Pro. Jika file tersebut tidak dioptimalkan pada Premiere Pro, Anda akan terus mengalami penundaan besar saat melakukan pengeditan.
Kesimpulan
Karena kita hidup di dunia yang telah berkembang, otak dan mata kita telah terbiasa merespons lingkungan yang bergerak dengan lebih baik. Peta animasi memanfaatkan keterampilan pemrosesan visual kita dengan efisien. Oleh karena itu, penggunaannya menjadi luas belakangan ini.
Kami harap panduan langkah demi langkah dan saran template kami membantu Anda membuat animasi peta perjalanan di Adobe After Effects dan membuat konten video Anda lebih mengesankan.
Dengan antarmuka yang ramah, dukungan terhadap format file besar dan 427 efek transisi, aplikasi ProShow menerima peringkat yang cukup tinggi, tetapi...
by Larry Jordan Sep 03, 2024 09:50 AM
Rekomendasi Cara Mudah untuk Mengubah Thumbnail Dailymotion Anda
by Larry Jordan Aug 04, 2025 17:19 PM
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat melakukan blur pada wajah dalam video menggunakan software pengeditan video Movavi, dan menjelaskan cara menerapkan efek Blur dengan software pengeditan alternatif seperti Filmora.
by Larry Jordan Aug 04, 2025 17:19 PM
