- Artikel Rekomendasi
Cara Membuat Animasi 3D di After Effects
Aug 22, 2024• Proven solutions
Animasi 3D untuk logo, teks, dan sebagainya sangat populer di intro dan aspek lain dari pasca produksi. Jauh sudah masa di mana Anda membutuhkan plug in khusus untuk mendapatkan efek, sekarang Anda bisa mendapatkan hasil animasi 3D yang sangat baik, relatif sederhana dan mudah dari after effects. Di sini kita akan membuat beberapa teks 3D dan menganimasikannya.
Ini adalah tutorial dasar tentang After Effects, software pengeditan video profesional. Namun, jika pengeditan video adalah hal baru bagi Anda, pertimbangkan Wondershare Filmora, yang merupakan alat yang kuat namun mudah digunakan untuk pengguna baru. Download versi uji coba gratis di bawah ini.
Cara Membuat Animasi 3D di After Effects
1. Komposisi
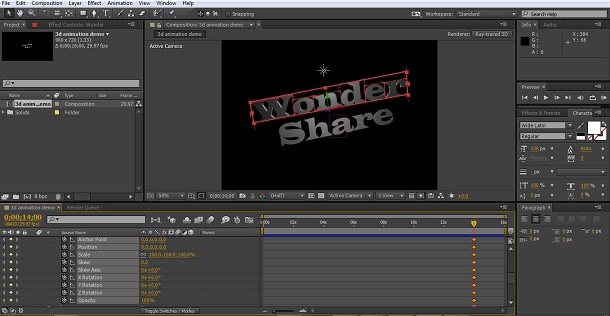
Tugas pertama kita adalah membuat komposisi. Untuk teks atau bentuk 3D, atau jika anda mengimpor grafik vektor berlayer seperti logo, ada beberapa pengaturan yang harus anda aktifkan pada komposisi Anda agar semuanya berfungsi.
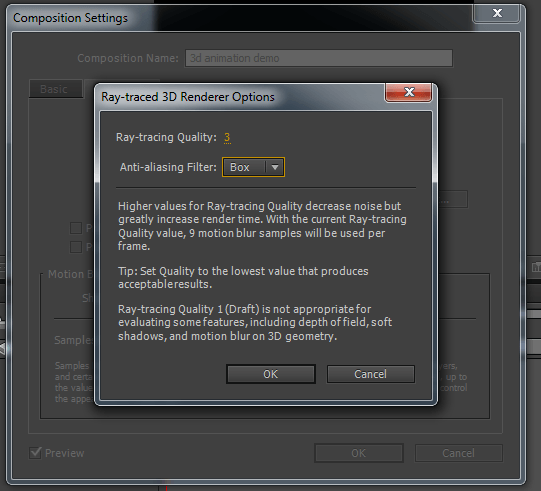
Tidak peduli ketika Anda memilih komposisi baru atau yang sudah ada dengan memilih pengaturan komposisi, Anda harus pergi ke tab lanjutan dan beralih dari render Klasik default ke Ray-Traced 3D.

Setelah beralih ke Ray-Traced 3D, Anda bisa mengatur opsi untuknya. Saya membiarkan kualitas default 3 untuk demonstrasi ini. Seperti yang Anda lihat, program ini menjelaskan berbagai tingkat kualitas efek kepada Anda dalam layar. Ingatlah bahwa waktu render dapat meningkat secara signifikan pada kualitas yang lebih tinggi, jadi sesuaikanlah dengan tujuan penggunaan Anda. Pengaturan terakhir di sini akan menjadi pilihan pribadi berdasarkan pada apa yang akan digunakan untuk sekuens dan berapa lama Anda dapat menunggu rendering.

Dengan itu, kita dapat membuat dan bekerja dengan teks dan bentuk 3D dari dalam After Effects itu sendiri, jadi mari kita lanjutkan.
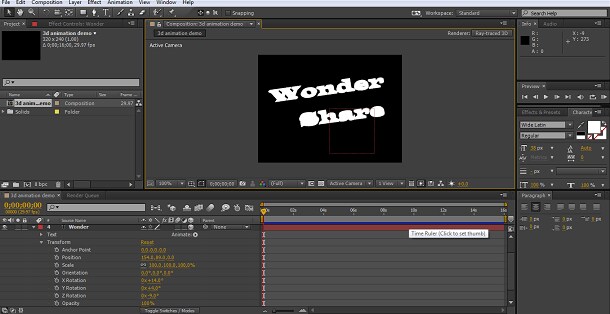
2. Membuat teks 3D kita
Langkah selanjutnya adalah membuat teks 3D kita. Saya membuat 2 layer teks terpisah untuk dua kata, Wonder dan Share, hanya karena itu membuat animasi mereka secara terpisah menjadi proses yang lebih sederhana.

Setelah dibuat, saya menyesuaikan ukuran teks sesuai keinginan saya dan memastikan kedua layer berada dalam mode 3D di timeline - ikon kubus.

Setelah selesai, kita bisa mengekstrusi teks untuk 3D. Di dalam komposisi Ra-Traced, objek 3D memiliki atribut tambahan, dan dengan memilih layer teks, kita bisa menemukan Opsi Geometri untuk membuat efek 3D yang diekstrusi.

Di sini saya telah menambahkan efek ekstrusi ke layer pertama. Kedalaman 20 berfungsi untuk proyek ini, tetapi temukan saja nilai yang menurut Anda menyenangkan secara visual. Di sini Anda juga dapat menambahkan kemiringan dan sebagainya, tetapi untuk yang satu ini kita hanya menggunakan ekstrusi.
Mengulangi hal yang sama pada layer teks ke-2 memberikan kita teks dengan kedalaman ekstrusi 20.

Sekarang mungkin terlihat belum terlalu menarik, tetapi tetaplah melakukannya.
3. Menciptakan tampilan 3D
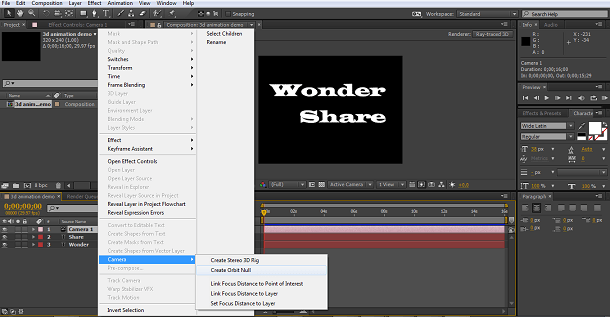
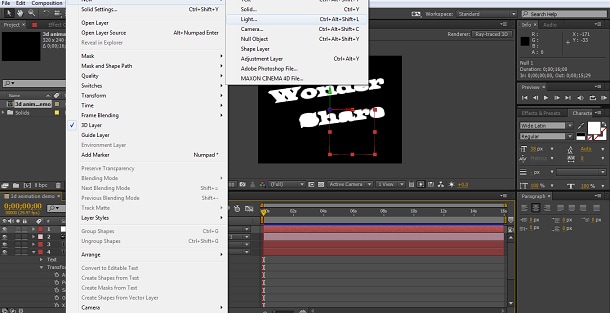
Saat ini belum terlihat terlalu spektakuler. Namun, sekarang kita akan menonjolkan keindahan teknik ini. Tugas pertama kita adalah menambahkan kamera ke komposisi.

Lalu, dengan mengklik kanan layer kamera yang sudah dibuat, buat Orbit Null untuk kamera

Pada titik ini saya memutuskan untuk memiringkan teks saya sedikit untuk memaksimalkan efek 3D. Ini cukup dengan menggunakan sumbu x, y dan z pada panel timeline, dan sekarang kita memiliki ini.

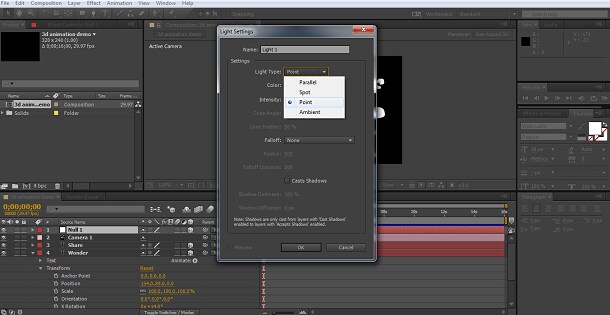
Sekarang, hal ini masih belum terlihat begitu bagus, tetapi untuk 3D yang efektif, perlu diingat bahwa pencahayaan adalah segalanya. Kita masih memiliki cahaya yang menerpa semuanya secara merata di sini. Jadi untuk menghasilkan teks 3D yang indah, kita ingin menambahkan titik cahaya ke dalam komposisi.

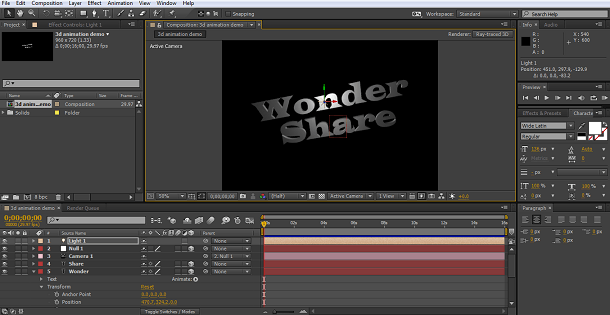
Saya menggunakan pengaturan standar tanpa mengubah apa pun

inilah hasilnya.

Seperti yang bisa Anda lihat, sekarang kita sudah memiliki teks 3D yang indah, dan sekarang saatnya menganimasikannya.
4. Dasar-dasar Animasi 3D
Sekarang kita memiliki beberapa teks 3D yang tampak menarik. Kita harus memastikan bahwa kita dapat memanfaatkannya semaksimal mungkin saat menganimasikannya. Tentu saja Anda dapat dengan mudah menggunakan alat transformasi posisi biasa untuk memindahkan layer teks, mengubah warna dan sebagainya. Jika Anda dapat melakukannya dengan menggerakkan kamera dan bahkan sumber cahaya, Anda dapat membuat beberapa animasi yang kompleks. Tetapi untuk menambahkan lebih banyak kemungkinan, langkah pertama kita adalah menggunakan alat hebat yang ada di dalam After Effects, yaitu 'Aktifkan per karakter 3D'. Ini ditemukan di bawah path menu Animasi>Teks>Aktifkan per karakter 3D> seperti yang bisa kita lihat.

Saya melakukan ini untuk kedua layer teks. Jadi sekarang kita memiliki kemampuan untuk menerapkan jenis gerakan dan transformasi baru tidak hanya pada kata, tetapi juga pada masing-masing karakter, semuanya dalam lingkungan 3D.
Sekarang kita dapat memilih animasi yang kita inginkan dari tombol timeline animasi, atau jika Anda ingin bereksperimen sedikit, Anda dapat dengan mudah mengklik tambahkan semua properti transformasi, lalu layer Anda akan menyertakan semua animator untuk Anda coba.

Hal pertama yang saya lakukan ketika bekerja dengan 3D ini, terutama jika saya akan bereksperimen seperti yang kita lakukan di sini, adalah memindahkan kursor waktu ke akhir komposisi dan mengatur keyframe untuk semua atribut pada titik itu. Hal ini dapat menetapkan titik akhir agar tepat di mana Anda berada sekarang. Jadi apa pun yang ditambahkan, di sinilah kata itu akan berakhir. Ini bisa sangat berguna untuk penyesuaian selanjutnya agar animasi berakhir dengan mulus ketika Anda memiliki titik akhir yang ditetapkan untuk dikerjakan.

Saya kemudian mengulangi langkah yang sama untuk kata yang lain.
Saya juga menambahkan atribut warna hanya untuk tampilan depan dari setiap kata melalui Tambah>Properti>Front pada atribut animator di panel timeline. Hal ini karena menurut saya, transisi warna yang bagus bisa menambah efeknya. Saya sudah menetapkan warna akhir untuk layer Wonder sebagai warna putih, dan layer Share sebagai warna biru. Saya juga meningkatkan intensitas cahaya sedikit hanya untuk membuat efeknya lebih jelas. Saat Anda terus mencoba alat-alat ini, jangan pernah takut untuk mengubah sesuatu untuk mendapatkan tampilan yang Anda inginkan. Anda selalu dapat mengklik kanan dan Mengatur Ulang layer apa pun kembali ke awal jika Anda tidak menyukai hasil akhirnya. Hasil dari semua ini adalah titik akhir dari urutan di sini.

Sekarang kita perlu menambahkan gerakan kita.
5 Menganimasikan Teks dalam 3D
Urutan pertama yang ingin saya lakukan adalah menampilkan dua kata di layar. Saya juga ingin membalik warnanya agar bisa berubah nantinya. Saya telah memilih animasi sederhana di sini, dengan layer Wonder jatuh ke dalam layar dan layer Share naik ke dalamnya. Hal ini dilakukan dari pengaturan animasi posisi hanya dengan mengubah nilai sumbu y. Jadi dengan kursor waktu di awal timeline, saya mengatur posisi Wonder menjadi tepat di luar layar, yang ternyata adalah -1000, dan kemudian mengatur nilai Share pada 10.000 sehingga naik ke layar. Saya juga mengubah kedua atribut warna menjadi kebalikan dari nilai akhir. Wonder biru, Share putih.

Mengatur keyframe pertama dengan kata-kata pada posisi ini, saya kemudian bergerak pada 2 detik dan mengatur keyframe untuk layer Wonder kembali pada posisi awal, sehingga animasi akan menunjukkan kata yang jatuh ke layar selama 2 detik. Kemudian saya mengatur keyframe untuk layer Share pada 3 detik, sehingga kata tersebut naik dan menyelesaikan perjalanannya 1 detik setelah kata pertama, dan berakhir seperti yang kita lihat sekarang.

Bagian selanjutnya dari animasi ini adalah memutar kata-kata di sepanjang sumbu z, jadi saya cukup mengatur keyframe dengan nilai rotasi 1, dan kemudian satu lagi ketika saya ingin animasi berakhir untuk kedua layer.
Langkah berikutnya yang ingin saya lakukan adalah menerapkan rotasi pada setiap karakter secara bergantian, daripada seluruh kata secara bersamaan, hal ini dapat dicapai dengan pengaturan offset pada pemilihan rentang.
Nilai yang tepat di sini tergantung pada seberapa besar kata Anda dan seterusnya. Bereksperimenlah sampai Anda mendapatkan efek yang Anda inginkan, tetapi terapkan penundaan pada efek dalam setiap karakter sehingga Anda dapat mengatur bagaimana mereka bergerak.

Kemudian saya menerapkan rotasi berikutnya, sumbu x untuk Share dan sumbu y untuk Wonder dengan offset pada tempatnya, dan mengulangi keyframe untuk mengatur animasi saya.

Seperti yang bisa kita lihat, membuat dan menganimasikan teks 3D pada prinsipnya semudah animasi lainnya. Alat yang ada di dalamnya membuat pembuatan teks 3D dan pencahayaannya menjadi sangat mudah. Kerumitan muncul ketika Anda merencanakan urutan animasi itu sendiri. Jika Anda memiliki banyak objek bergerak, dimensi ekstra dapat menyebabkan kebingungan tentang di mana semuanya jika Anda tidak berhati-hati. Rencanakanlah dengan baik dan bekerjalah secara metodis pada setiap frame waktu untuk mengatur setiap komponen di mana Anda menginginkannya agar Anda tidak akan salah.
Video Tutorial tentang Cara Membuat Animasi 3D di After Effects
Tutorial berikut ini akan memperlihatkan cara untuk melakukan split file MOV dalam beberapa klik.
by Benjamin Arango Aug 21, 2024 20:11 PM
Dengan antarmuka yang ramah, dukungan terhadap format file besar dan 427 efek transisi, aplikasi ProShow menerima peringkat yang cukup tinggi, tetapi...
by Benjamin Arango Aug 21, 2024 20:10 PM
Rekomendasi Cara Mudah untuk Mengubah Thumbnail Dailymotion Anda
by Benjamin Arango Aug 21, 2024 20:10 PM