- Artikel Rekomendasi
Bagaimana cara untuk Membuat Slideshow di HTML dengan Mudah
Aug 22, 2024• Proven solutions
Kotak Ajaib dengan gambar, slider atau slideshow gambar otomatis – ada banyak sekali nama untuk konten yang sama. File yang berisikan fitur ini biasanya dibagikan di internet dengan detail yang informatif dan juga menghibur dan Anda dapat dengan mudah menemukannya di hampir setiap situs web. Jika Anda adalah seorang pengembang web, maka Anda mungkin perlu segera mengembangkan slideshow Anda sendiri, jadi sebaiknya pelajari tip dan triknya sekarang juga. Berikut adalah 2 alat yang bagus untuk membuat slideshow di HTML dan menyematkannya di situs Anda:
- Bagaimana cara untuk membuat Slideshow di HTML dengan menggunakan CSSSlider?
- Bagaimana cara untuk membuat Slideshow di HTML dengan menggunakan WOWSlider?
Bagaimana cara untuk membuat Slideshow di HTML dengan menggunakan CSSSlider?
Langkah ke-1: Gunakan opsi Tambahkan Gambar dari bagian Bar Navigasi:
Ada dua opsi yang mudah untuk menambahkan gambar ke dalam slideshow Anda, Anda dapat menggunakan tombol tambahkan gambar yang tersedia di alat Anda, di bagian bar navigasi yang terletak di atas layar atau dapat menggunakan opsi lainnya, yaitu dengan menyeret dan melepas gambar yang Anda inginkan di timeline. Kedua opsi ini akan segera membawa gambar Anda ke timeline dari memori komputer yang Anda miliki.
Langkah ke-2: Keterangan dan Pengaturan:
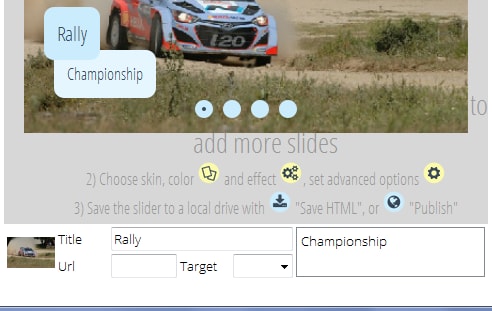
Setelah proses import gambar telah selesai, maka Anda dapat menemukan koleksi Anda di jendela CSSSlider. Jendela bagian tengahnya dapat menampilkan pratinjau slideshow milik Anda. Saatnya menambahkan judul atau keterangan untuk foto Anda. Tekan bagian judul yang tersedia di bagian bawah setiap foto dan masukkan data Anda, gunakan slot kedua untuk dapat menuliskan deskripsi yang lebih panjang. Terakhir, tambahkan URL halaman web yang ingin Anda tautkan ke konten Anda.
Ada berbagai macam pengaturan pada alat CSSSlider:
Skins: Tampilan dari slideshow dapat disesuaikan dengan menggunakan fitur skin ini. Fitur tersebut dapat membuat perubahan skema warna untuk membuat slide Anda menjadi lebih menarik.
Efek: Tambahkan efek transisi yang diinginkan ke setiap slide.
Langkah ke-3: Simpan HTML:
Setelah tugas pengeditan Anda selesai, maka Anda dapat menggunakan bar navigasi di bagian atas untuk melakukan export proyek yang baru Anda buat dan terakhir hasilnya dapat disimpan di mana saja di komputer Anda.
Bagaimana cara untuk membuat Slideshow di HTML dengan menggunakan WOWSlider?
Langkah ke-1: Buat Slider:
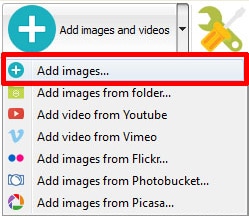
Setelah Anda mendownload alat tersebut Anda dari internet dan menyelesaikan proses instalasinya, buka alat tersebut. Software ini menyediakan fasilitas seret dan lepas yang sederhana untuk menambahkan gambar pada jendela pengedit. Pengguna juga dapat memilih untuk menggunakan opsi “Tambahkan gambar dan video” untuk mendapatkan gambar ataupun video yang diinginkan dari komputer. Anda akan senang mengetahui bahwa WOWSlider memungkinkan para penggunanya mendapatkan gambar dan juga video dari platform media sosial seperti YouTube, Vimeo, Photobucket, Flickr, Picasa dan masih banyak lagi. Anda dapat menyesuaikan semua pengaturan yang diperlukan untuk mengembangkan slideshow yang sedang dikerjakan, memilih template, meningkatkan kualitas gambar dengan menggunakan slider, menerapkan efek transisi yang unik, dan menyesuaikan jeda waktu slide.
Langkah ke-2: Export Slider Anda:
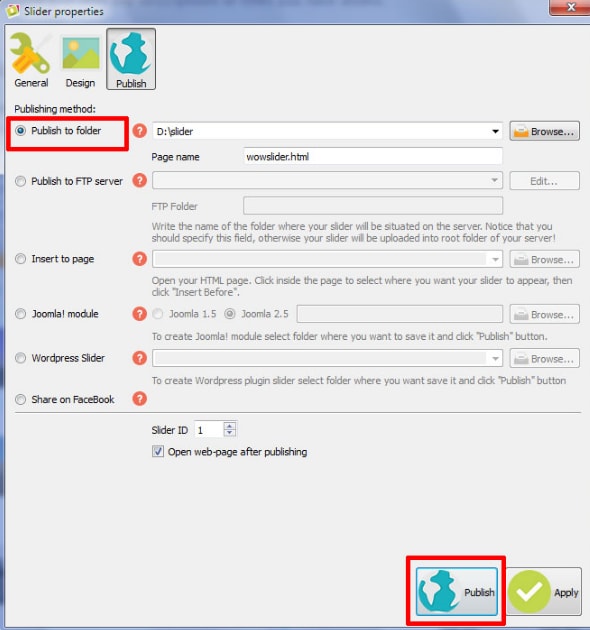
Setelah Anda menyelesaikan proses pengeditan pada langkah pertama, maka hasil file Anda akan lebih mudah untuk diexport. Cukup buka tab Publish, kemudian pilih opsi publish ke folder. Anda juga dapat memilih opsi publish ke server FTP sesuai dengan kebutuhan. Pilih folder tujuan Anda untuk dapat menyimpan folder gambar dan juga file html Anda.
Langkah ke-3: Tambahkan slider ke Halaman Web:
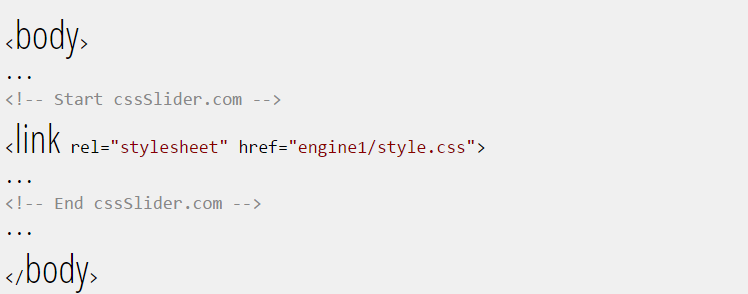
Cukup salin folder engine 1 dan data 1 dari folder WOWSlider ke folder yang berisikan file HTML. Masukkan kode yang ada pada bagian head Anda, yang berisikan tautan khusus ke file jquery dan juga css Anda. Sekarang buka program pengeditan HTML di halaman web Anda dan tempelkan kode bagian kepala ke lokasi yang telah ditentukan. Anda dapat memeriksa semua perubahan yang terjadi pada halaman web Anda secara instan.
Tutorial berikut ini akan memperlihatkan cara untuk melakukan split file MOV dalam beberapa klik.
by Shanoon Cox Aug 21, 2024 20:11 PM
Dengan antarmuka yang ramah, dukungan terhadap format file besar dan 427 efek transisi, aplikasi ProShow menerima peringkat yang cukup tinggi, tetapi...
by Shanoon Cox Aug 21, 2024 20:10 PM
Rekomendasi Cara Mudah untuk Mengubah Thumbnail Dailymotion Anda
by Shanoon Cox Aug 21, 2024 20:10 PM